动态显示时间 |
| 步骤:* 得到当前的时间 var date = new Date(); //得到不是常规的格式var d1 = date.toLocaleString(); //格式化* 需要让页面每一秒获取时间setInterval方法 定时器* 显示到页面上每一秒向div里面写一次时间* 使用innerHTML属性 |
| 代码如下: <body> <div id="div1"> </div><script>function a(){ var datea=new Date();var div=document.getElementById("div1");div.innerHTML=datea.toLocaleString(); }setInterval("a();",1000);</script></body> |
| 效果显示 |
省市(国家/城市)联动 |
| 步骤: * 创建一个页面,有两个下拉选择框 * 在第一个下拉框里面有一个事件 :改变事件 onchange事件- 方法add1(this);表示当前改变的option* 创建一个二维数组,存储数据* 每个数组中第一个元素是国家名称,后面的元素是国家里面的城市1、遍历二维数组2、得到也是一个数组(国家对应关系)3、拿到数组中的第一个值和传递过来的值做比较 4、如果相同,获取到第一个值后面的元素5、得到city的select6、添加过去(使用)appendChild方法- 创建option(三步)由于每次都要向city里面添加option第二次添加,会追加。每次添加之前,把city的innerHTML=""; |
| 代码如下: <body> <select name="countray" id="countray" οnchange="add12(this);"><option value="0">--请选择--</option><option value="中国">中国</option><option value="美国">美国</option><option value="德国">德国</option><option value="日本">日本</option></select><select name="city" id="city"><option value="0">--请选择--</option></select><script type="text/javascript">var arr = new Array(4);arr[0] = ["中国", "南京", "北京", "上海", "天津", "河南", "日喀则", "哈密"];arr[1] = ["美国", "华盛顿", "纽约", "底特律", "休斯顿"];arr[2] = ["德国", "慕尼黑", "柏林", "法兰克福", "狼堡"];arr[3] = ["日本", "东京", "大阪", "北海道", "长崎", "广岛"];function add12(val) { alert(val.value);for(var i = 0; i < arr.length; i++) { var v = arr[i];if(v[0]==val.value) { var d = document.getElementById("city");d.innerHTML="";for(var j = 0; j < v.length; j++) { var a = v[j];if(j==0){ a="--请选择--";}var b = document.createElement("option");var c = document.createTextNode(a);b.appendChild(c);d.appendChild(b);}}} }</script></body> |
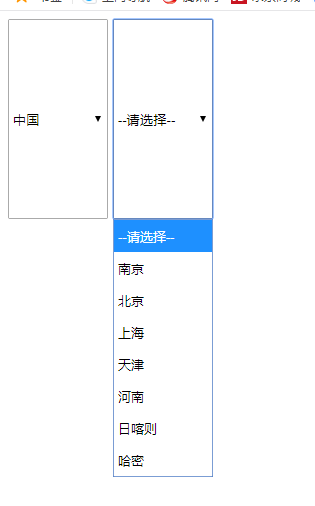
效果显示: |
动态生成表格 |
| 步骤 : *创建一个页面:两个输入框和一个按钮和一个div 1、得到输入的行和列的值2、生成表格** 循环行** 在行里面循环单元格3、显示到页面上- 把表格的代码设置到div里面- 使用innerHTML属性 |
| 代码如下: <body> 行:<input type="text" id="row" /><br> 列:<input type="text" id="col" /><br /> <input type="button" value="生成" id="sub" οnclick="shengcheng()"/><br /> <div id="table"></div> </body> <script type="text/javascript"> function shengcheng(){ var row=document.getElementById("row").value; var col=document.getElementById("col").value; var tab="<table border='1' width='300' height='200'>" for (var i = 0; i < row; i++) { tab+="<tr>" for (var j= 0; j< col; j++) { tab+="<td>"; tab+="</td>"; } tab+="</tr>"; } tab+="</table>"; var div=document.getElementById("table"); div.innerHTML=tab; } </script> |
| 效果显示:
|